网站首页百科全书 >正文
min是什么意思(使用CSS中的 min)
2020年4月8日,Firefox浏览器支持了 CSS比较函数(min(),max(),clamp()),这意味着现在所有主流浏览器都支持它们。这些CSS函数最大的作用就是可以为我们提供动态布局和更灵活设计组件方法。
简单的这些元素主要用来设置元素尺寸,如容器大小,字体大小,内距,外距等等 。在这篇文章中,我将用一些示例和大家一起来探讨这几个函数在实际中的使用,希望能更好的帮助大家理解它们。
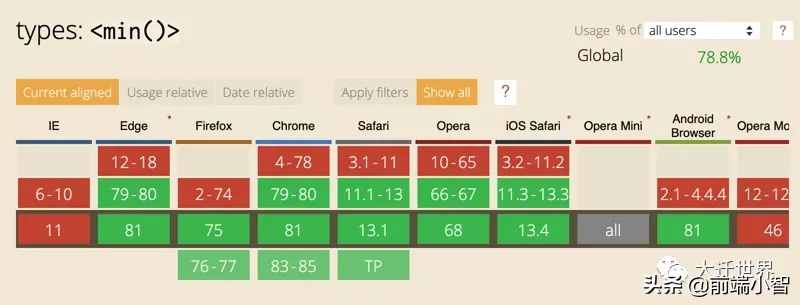
兼容性min 和 max 的支持情况:

clamp()的支持情况:

根据CSS规范,比较函数是关于比较多个值并取其一的操作,我们来研究一下函数。
Min() 函数min() 函数支持一个或多个表达式,每个表达式之间使用逗号分隔,然后以最小的表达式的值作为返回值,我们可以使用min()为元素设置最大值。
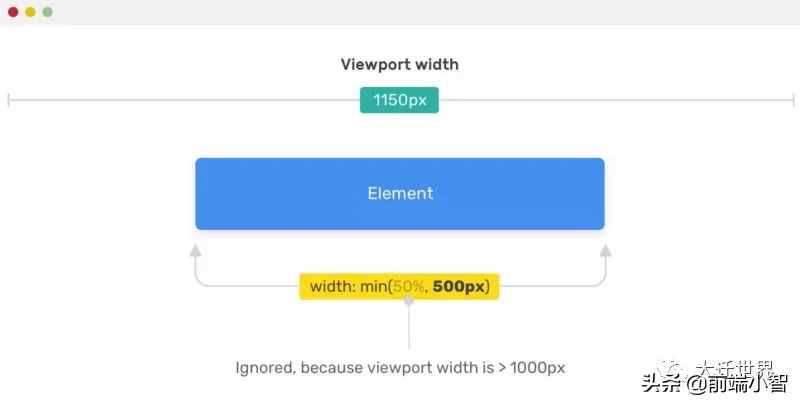
考虑下面的例子,我们希望元素的最大宽度为500px。
.element{width:min(50%,500px);}
浏览器需要在(50%,500px) 取一个最小值,因为有个百分比,所以最终结果取决于视口宽度。如果50%的计算值大于500px,那么就取 500px。
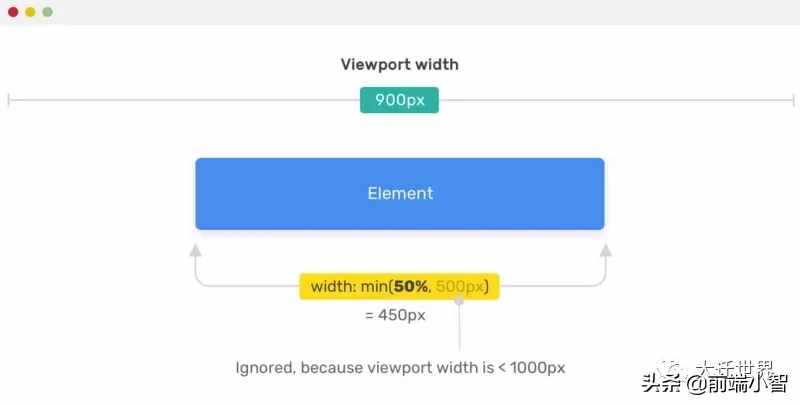
否则,如果50%计算值小于500px,则50%将用作宽度的值,假设视口的宽度是900px, 最终元素的宽度为 900px x 50% = 450px。

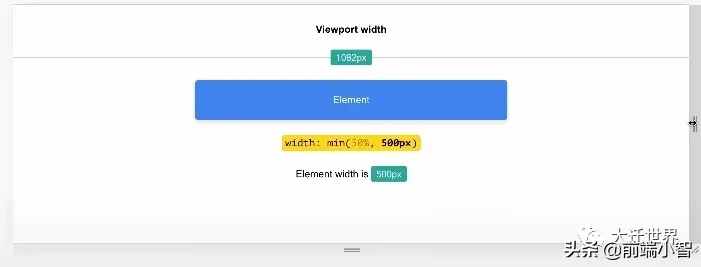
下面是一个交互的动画为了让大家更好的理解:

事例源码:
https://codepen.io/shadeed/debug/f5e338c8a1c7cd29e382c72a5eb37e48/authMax() 函数max()函数和min()函数语法类似,区别在于max()函数返回的是最大值,min()函数返回的是最小值。同样,我们可以使用man()为元素设置最小值。
考虑下面的例子,我们希望元素的最小宽度为500px。
.element{width:max(50%,500px);}浏览器需要在(50%,500px) 取一个最大值,因为有个百分比,所以最终结果取决于视口宽度。如果50%的计算值小于500px,那么就取 500px。
否则,如果50%计算值大于500px,则50%将用作宽度的值,假设视口的宽度是1150px, 最终元素的宽度为 1150px x 50% = 575px。
事例源码:
https://cdpn.io/shadeed/debug/cca927df45964fbe1a8342ad3ace6d71版权说明:本文由用户上传,如有侵权请联系删除!
猜你喜欢:
- 2022-06-20值机(网上值机)
- 2022-06-20橘生淮南则为橘生于淮北则为枳出自哪篇文章(橘生淮南则为橘)
- 2022-06-20521是什么意思(521是什么意思)
- 2022-06-20虚拟内存扩展有用吗(虚拟内存)
- 2022-06-20enter(Enter键)
- 2022-06-20五福临门是哪五福(究竟指哪五福)
- 2022-06-20颛顼怎么读(颛是什么意思)
最新文章:
- 2022-06-20值机(网上值机)
- 2022-06-20橘生淮南则为橘生于淮北则为枳出自哪篇文章(橘生淮南则为橘)
- 2022-06-20521是什么意思(521是什么意思)
- 2022-06-20饲养七彩山鸡需要办什么证件不(美国七彩山鸡养殖技术)
- 2022-06-20虚拟内存扩展有用吗(虚拟内存)
- 2022-06-20enter(Enter键)
- 2022-06-20五福临门是哪五福(究竟指哪五福)
- 2022-06-20颛顼怎么读(颛是什么意思)
- 2022-06-20抖m是什么意思是(抖m是什么体制)
- 2022-06-20屠苏是什么意思(暖入屠苏)
- 2022-06-20安知晓金牌王妃电子书免费阅读(金牌王妃安知晓极致浪漫古言力作)
- 2022-06-20品牌服装
- 2022-06-20寒食节的来历(寒食节的由来)
- 2022-06-20max什么意思(max什么解释)
- 2022-06-20科敏科技有限公司(双敏电子科技有限公司)
- 热点推荐
- 热评文章

 渝公网安备
渝公网安备